CSS3 中 Filter的应用
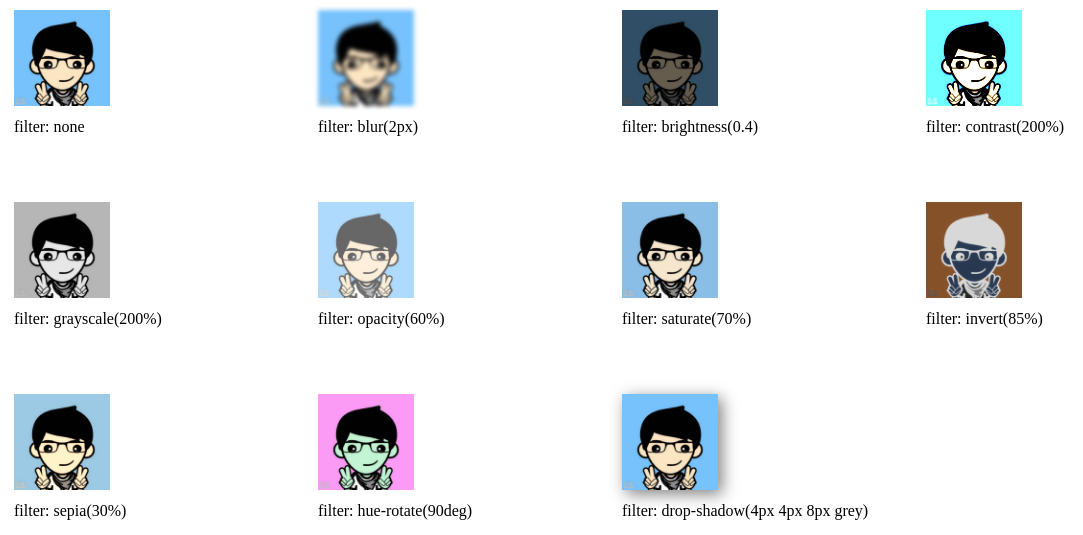
Filter是CSS3中对图片添加特效的方法,可以认为是一种滤镜
基本语法是:
|
|
主要有以下10种功能:

- blur: 虚化
|
|
- brightness: 亮度
|
|
- contrast: 对比度
|
|
- grayscale: 灰度
|
|
- opacity: 透明度
|
|
- saturate: 饱和度
|
|
- invert: 反色
|
|
- sepia: 褐色
|
|
- hue-rotate: 色相旋转
|
|
- drop-shadow: 添加阴影
|
|
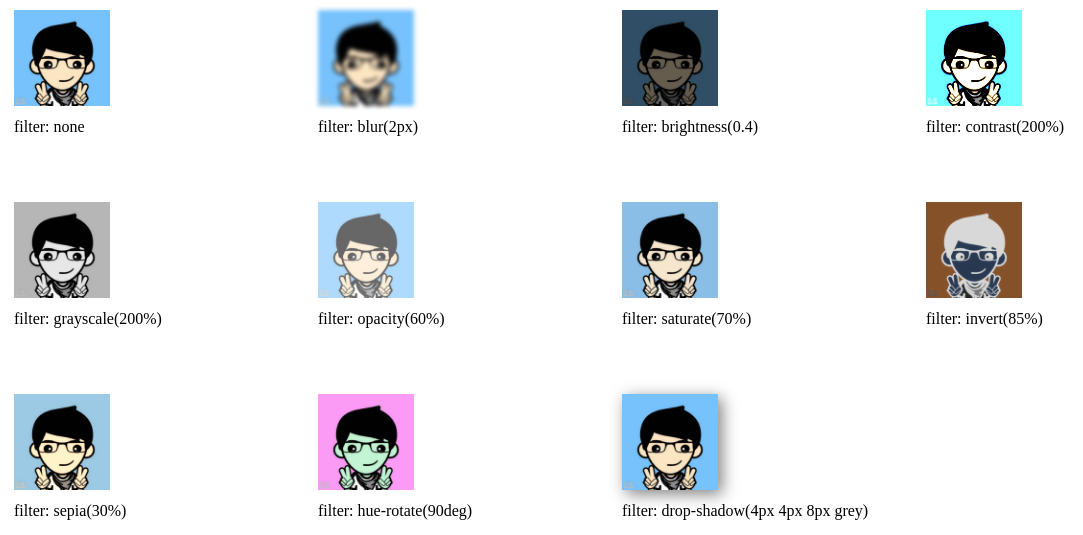
Filter是CSS3中对图片添加特效的方法,可以认为是一种滤镜
基本语法是:
|
|
主要有以下10种功能:

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|