浏览器缓存
浏览器缓存分为强缓存和协商缓存
浏览器加载一个页面的简单流程如下:
浏览器先根据这个资源的http头信息来判断是否命中强缓存。如果命中则直接加在缓存中的资源,并不会将请求发送到服务器。强缓存是利用http的返回头中的Expires或者Cache-Control两个字段来控制的,用来表示资源的缓存时间。
Cache-Control: no-store禁止缓存Cache-Control: no-cache强制所有缓存了该响应的用户,但在使用已缓存的数据前,发送带验证器的请求到服务器验证后使用如果未命中强缓存,则浏览器会将资源加载请求发送到服务器。服务器来判断浏览器本地缓存是否失效。若可以使用,则服务器并不会返回资源信息(返回304)浏览器继续从缓存加载资源。
Last-Modify(服务器返回)/If-Modify-Since(浏览器第二次请求)根据修改时间来判断ETag(服务器返回)/If-None-Match(浏览器第二次请求根据文件hash值来判断如果未命中协商缓存,则服务器会将完整的资源返回给浏览器,浏览器加载新资源,并更新缓存
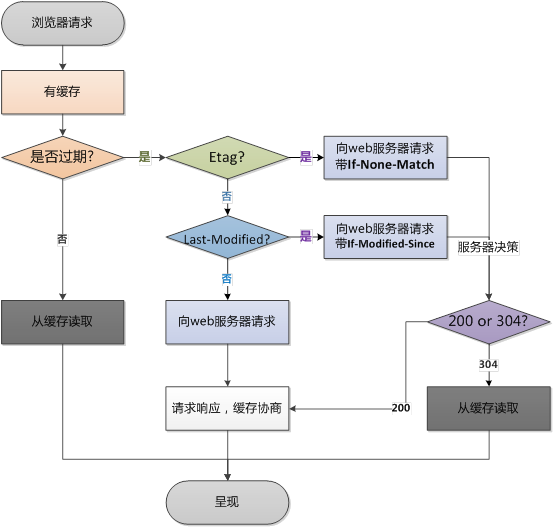
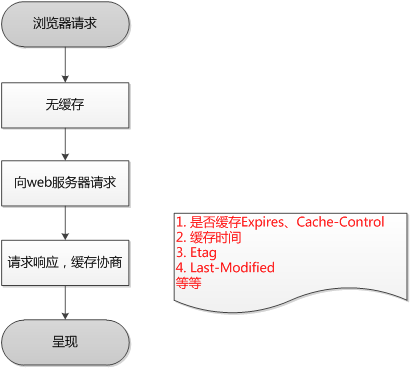
流程图如下
- 第一次请求

- 第二次请求